1 图的存储方式-矢量图、位图
我们知道,计算机内存储空间(包括内存和磁盘等)是以字节(byte,8个二进制位)为单位的,可以理解为一个数目庞大的数组。要在计算机中表达图像,自然能想到的方法就是,把自然图像划分为整齐排列的“像素”点的集合,每个点可用几个字节(如3个字节,分别记录红、绿、蓝三色的相对比例,RGB表示法)表达,将所有“像素”点按一定顺序记录到存储空间,就能存储图像了。再现图像时,取出数据,按次序由显示设备(显示器、打印机)表达各个像素点,成为我们看到的图像。
按照这种方法存储记录的图像,称为位图(Bitmap/raster)。表达图像时,所采用的点阵规模(宽多少个点,高多少个点)称为位图的尺寸(size)。我们的电脑桌面,实际上就是一个常驻显存的位图,其大小通常是1920*1080等。(桌面大小是可调的,如果是液晶显示器,桌面大小最好调节为和显示器的像素点规模一致,实现”点对点“显示)
备注:位图的尺寸(size)在有些场合被称为位图的分辨率(resolution),这种叫法容易和出版发行时的印刷分辨率相混淆。我们要讲的是论文,需要跟出版打交道,就不要把大小称为分辨率了。
在位图的发展过程中,不同企业针对具体硬件平台采用不同的数据压缩方法,形成了众多位图“文件格式”,如bmp格式位图文件、jpg格式、png格式等等。

由于采用点阵取样的方式存储图像,一旦存储,点阵的规模就是固定的了,即使你强制转化图像文件的大小,信息量也不可能增加(只可能降低)。在显示图片的地方(如Word文件中),图片显示的区域大小(屏幕像素)一般比位图的点阵规模要小,因此看起来很清晰,但如果你把图片的显示区域拉大到比图片的点阵规模还要大,那在显示时,会计算采用最近位置的图片像素值填满屏幕像素,看起来就斑斑点点的了,很粗糙。如上图右方图示。
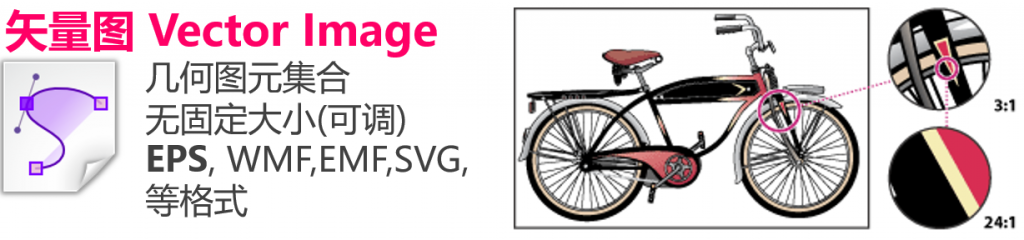
除了位图之外,表达图像还有另一种方法,那就是记录“图形”,而不是“像素”。例如,直接用数学方法记录直线、方块、圆形、规则曲线、线条颜色、填充颜色等图形构成信息。由于在数学上,图形的表达用的是“矢量(有方向的箭头)”的概念,这种表达图形的方法称为矢量图(Vector Image)。很显然,矢量图适合记录线条画、原理图、数据图示等,而不适合记录风景、人像等照片类的图像。

由于记录的是“图形/图元”,在显示时才落实占用区域,矢量图是可调(任意)大小的。因此,不管你将图片”放大“多少倍,负责矢量图绘制的电脑程序总能依据图形的形状数据,计算出每个像素点的颜值,完美表达图形细节。如上图右方所示。
同样,矢量图在发展的过程中,也形成了很多文件格式,包括eps、wmf等。在Powerpoint、Acrobat等办公软件中,绘制的线条、图表等实际上也是矢量的,可以不失真的放大缩小。
在表达由线条、图形构成的图像时,优选采用矢量图作为存储格式,方便调整修改。在最终使用时(出版、打印时),矢量图需要落实成为实际点阵,称为矢量图的“点阵化”,一旦点阵化,就成为位图了。
实际上,矢量图和位图经常混合使用,例如Powerpoint的一个页面上可能既有矢量表达的线条插图,也有位图点阵表达的一副照片。
常见的pdf文件,其基础架构是矢量的,因此放大后文字、线条等都很清楚,但对于其中嵌入的位图(如扫描录入的印刷版页面、扫描录入的印刷版插图),放大后就很粗糙了。
2. 分辨率 (Resolution)
分辨率(resolution)这个词,被多个情景下使用,容易混淆。
在讲一张位图图片(bmp、jpg文件)的分辨率时,实际是指图片的尺寸(size),宽多少个像素、高多少个像素)。如手机拍照形成的照片文件,分辨率可以是4160*2336,3260*1840等多种选择。
电脑桌面实际上是一张常驻显存的位图,于是会说,桌面的分辨率是1920*1080,指的是操作系统在画桌面时,位图点阵规模是多大,
显示设备分两种情况了,过去的CRT显示器,其横向扫描和纵向扫描的点数是可以依据桌面的分辨率来调节的。桌面的分辨率是多少,显示器就能以多大的分辨率呈现。现在的液晶显示器,其液晶面板上的像素点是固定排列好的,不可能变。因此,有显示器的分辨率一说。如现在笔记本电脑的高清屏,分辨率是1920*1080。顺便说一下,如果是用液晶显示器,尽量将桌面分辨率设置成与显示器分辨率一致,避免操作系统做映射计算,既费电脑又显示效果差。
制作论文插图时,需要跟出版、印刷行业打交道,则就牵涉到印刷分辨率问题了。其指标是dpi,意思是1英寸(2.54cm)尺寸内所呈现的像素个数。为了避免混淆,以下将图片的点阵规模称为尺寸(size),而“分辨率”则指印刷分辨率,即dpi数值。
杂志印刷通常要求插图分辨率为600dpi(或更高),而我们的显示器,分辨率大约只有100~200dpi(如4:3的15寸高清液晶显示器宽12.01,相当于于印刷分辨率1920/12=160),比杂志印刷需要的dpi小得多。 因此,制作的图片,(按印刷尺寸显示时)光显示清晰,远远不够。
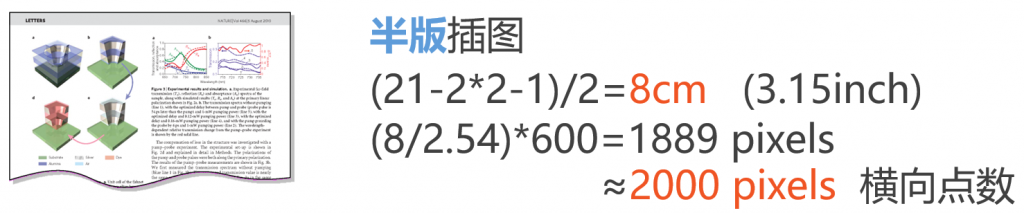
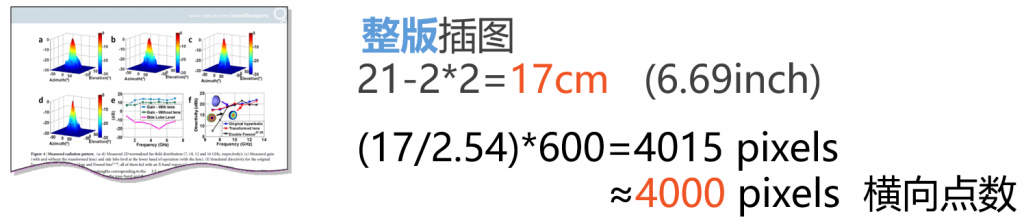
可以自己估算,作一张要印8×4cm大的图片,印刷分辨率600dpi,其横向点阵数为600*(8/2.54)=1889点,纵向应有600*(4/2.54)=944点,即尺寸为1889×944。这样大尺寸的图片,按100%比率显示事,已经占据满了整个屏幕,虽然印出来只有小小的一块。
下面计算一下,常见规则的论文插图需要的图片尺寸。
编辑论文文稿时,常用的纸张大小有:
Letter纸张: 21.5*28.0cm
A4纸张: 21.0*29.7cm
插图所占版面大体分为以下几种,在600dpi下,所需要的原始图片点数分别计算如下:



专业的位图制作软件(如Photoshop),贯彻了印刷分辨率的概念。其图片大小设置的单位是cm/inch,其同时可设置dpi, 二者共同决定图片的点阵规模。
某些位图软件,图片大小设置的单位是“pixel/点”,仅关注电脑上呈现,未贯彻dpi概念,需自行控制dpi ,即自己按以上方法计算点数。
若是截图,也需要自己控制图片的点数了。为获得良好的印刷效果,需要将抓图对象放大显示至在屏幕上占据足够大区域,拥有足够多横向、纵向点数后,再实施截图。所截取的图片插入文档后,“缩小”图片大小,占据相应的印刷位置(如8cm*4cm)。
矢量图制作软件(如Coreldraw),其图片大小的设置单位是cm/inch,再导出位图时,可制定dpi,选择的dpi越大,生成的位图尺寸越大。
3. 位图的压缩
如果位图直接按顺序记录图像点阵,文件会比较庞大。
例如1280*800点的位图,需要的文件字节数为: 1280*800*3=3,072,000 Byte ,约为2.93 MB。
因此,常见的位图文件都带有特定的压缩/解压缩方案。在存储位图时可设置图片存储”质量“,将点阵数据压缩存储到文件。打开再现位图时,则执行解压缩,还原为点阵数据。
位图压缩方案分为有损压缩和无损压缩两类。无损压缩,将能完整还原原始点阵,但压缩程度不够高。无损压缩,则会去掉一些视觉不敏感信息,以追求更高的压缩比率,使文件更小。

常见的Jpg位图文件格式适合存储相片,不适合存储线条图。因此,论文插图建议采用png等采用无损压缩的文件格式。